|
|
@@ -36,8 +36,28 @@
|
|
|
<h2>Things I've done</h2>
|
|
|
<p>Enough talk, let's see some of the projects I worked on over the years.</p>
|
|
|
</section>
|
|
|
+ <section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_rfk2d">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2 ">
|
|
|
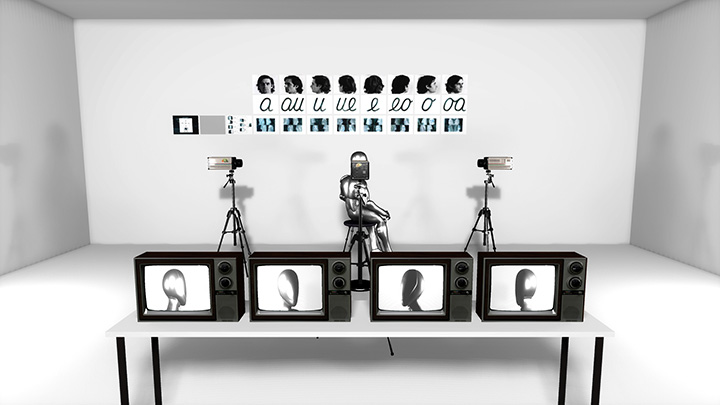
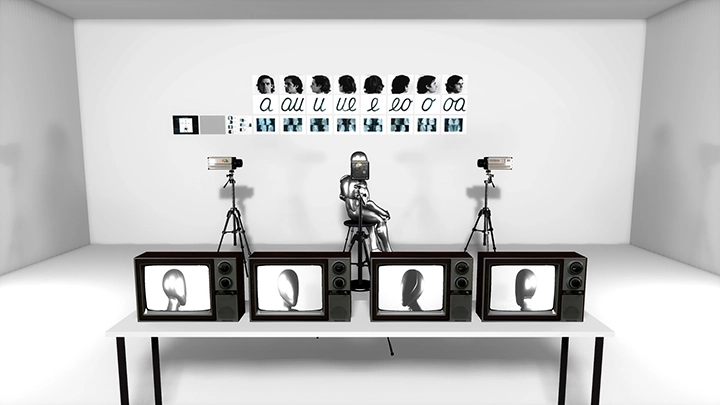
+ <h3><em>Autoritratto per 4 camere e 4 voci</em></h3>
|
|
|
+ <p>Michele Sambin, 1977</p>
|
|
|
+ </section>
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
+ <figure>
|
|
|
+ <picture>
|
|
|
+ <source srcset="/images/autoritratto-2x.webp" type="image/webp" />
|
|
|
+ <source srcset="/images/autoritratto-2x.jpg 2x" type="image/jpeg" />
|
|
|
+ <img class="rounded" srcset="/images/autoritratto-2x.jpg" alt="«Autoritratto per 4 camere e 4 voci» by Michele Sambin" />
|
|
|
+ </picture>
|
|
|
+ </figure>
|
|
|
+ </section>
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
+ <p>As part of an effort to restore and preserve old multi-media and interactive art installation, I collaborated with the team at the <a href="http://csc.dei.unipd.it/">CSC</a> to bring this performance art piece back to life in Virtual Reality.</p>
|
|
|
+ <p><strong>Technologies</strong>: Godot 4, OpenXR.</p>
|
|
|
+ <!-- <p><a href="https://rfk.morpheu5.net/2d" title="Play Robot Finds Kitten 2D online for free!"><strong>Play online</strong></a> | <a href="https://www.github.com/Morpheu5/RFK_Godot2D"><strong>Source code</strong></a></p> -->
|
|
|
+ </section>
|
|
|
+ </section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_cashorcard">
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<h3>Cash or Card?</h3>
|
|
|
</section>
|
|
|
<section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
@@ -49,14 +69,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<p>“Cash or Card?” is an educational puzzle-simulation video game to explore the theme of cash vs electronic payments. You play as a shopkeeper who has to earn enough money in 5 days and you need to choose how your customers are going to pay you.</p>
|
|
|
<p><strong>Technologies</strong>: Godot 4.</p>
|
|
|
<p><a href="https://edugames.andreafranceschini.org/games/cash_or_card/" title="Play Cash or Card online for free!"><strong>Play online</strong></a> | <a href="https://edugames.andreafranceschini.org/cash-or-card/"><strong>Description</strong></a> | <a href="https://edugames.andreafranceschini.org/wp-content/uploads/cash-or-card-gdd.pdf"><strong>GDD</strong></a> | <a href="https://github.com/Morpheu5/cash-or-card"><strong>Source code</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_rfk2d">
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<h3>Robot Finds Kitten 2D for Godot Engine</h3>
|
|
|
</section>
|
|
|
<section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
@@ -68,14 +88,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<p>I wanted to learn <a href="https://godotengine.org/">Godot</a> so I made a port of the <a href="http://robotfindskitten.org/">famous zen simulation</a> Robot Finds Kitten which you can <a href="https://rfk.morpheu5.net/2d" title="Play Robot Finds Kitten 2D online for free!">play online here</a> for free! No ads! Pure zen!</p>
|
|
|
<p><strong>Technologies</strong>: Godot 3.</p>
|
|
|
<p><a href="https://rfk.morpheu5.net/2d" title="Play Robot Finds Kitten 2D online for free!"><strong>Play online</strong></a> | <a href="https://www.github.com/Morpheu5/RFK_Godot2D"><strong>Source code</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_circularbells">
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<h3>Circular Bells</h3>
|
|
|
</section>
|
|
|
<section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
@@ -87,14 +107,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<p>Circular Bells is a music app that for kids and grown ups to sit back and relax while playing with its brightly-coloured, ever-changing interface, and uplifting sounds.</p>
|
|
|
<p><strong>Technologies</strong>: C++, Cinder, iOS.</p>
|
|
|
<p><a href="https://itunes.apple.com/us/app/circular-bells/id1062362784?mt=8"><strong>App Store</strong></a> | <a href="https://www.youtube.com/watch?v=a_GSQNIT7xM"><strong>Demo</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_phdappios">
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<h3>PhD music app for iPad</h3>
|
|
|
</section>
|
|
|
<section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
@@ -106,14 +126,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<p>In 2014, I needed to bring the app below with me to a conference for demos. I figured pretty soon that I was not going to bring the giant screen with me, so I did an iOS port which worked wonderfully. No, you can't have it. Yet. I'm designing a new version. You can have that once it's ready.</p>
|
|
|
<p><strong>Technologies</strong>: C++, Cinder, iOS.</p>
|
|
|
<p><a href="https://www.github.com/Morpheu5/SecondStudy-iPad"><strong>Source code</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_phdapp">
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<h3>PhD music app</h3>
|
|
|
</section>
|
|
|
<section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
@@ -125,14 +145,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<p>As part of my doctoral studies, I developed a collaborative music composition tabletop application to teach people how to compose and discuss melodies.</p>
|
|
|
<p><strong>Technologies</strong>: C++, Cinder, Pure Data.</p>
|
|
|
<p><a href="https://www.github.com/Morpheu5/FourthStudy"><strong>Source code</strong></a> | <a href="https://www.youtube.com/watch?v=AONzmnAHZ6w"><strong>Demo</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-span-2 border-t-2 pb-3" id="project_aranaboo">
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<h3>Aranaboo</h3>
|
|
|
</section>
|
|
|
<section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
@@ -144,14 +164,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<p>A game of peek-a-boo using face detection.</p>
|
|
|
<p><strong>Technologies</strong>: iOS.</p>
|
|
|
<p><a href="https://www.beyoucompany.com/?page_id=8"><strong>Web site</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_astronauta">
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<h3>Da grande voglio fare l'astronauta</h3>
|
|
|
</section>
|
|
|
<section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
@@ -163,14 +183,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<p>An interactive book for children. The tale of a kid who wants to become an astronaut. I developed the iOS part of the project to completion, but sadly the app was never released.</p>
|
|
|
<p><strong>Technologies</strong>: iOS.</p>
|
|
|
<p><a href="https://www.behance.net/gallery/1201947/DA-GRANDE-VOGLIO-FARE-LASTRONAUTA-(-IPAD-APP)"><strong>Behance</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_bsc">
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<h3>CRUSADE Bleeding Score Calculator</h3>
|
|
|
</section>
|
|
|
<section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
@@ -182,14 +202,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<p>This app helps clinicians estimate a patient's baseline risk of in-hospital major bleeding during both ST and non-ST segment elevation myocardial infarction. Not that I know what that means. I was given a spreadsheet with some formulas, I was asked to make an iOS app, and so I did. Then the client did not want it anymore, so I published it myself.</p>
|
|
|
<p><strong>Technologies</strong>: iOS (Swift), Android (Kotlin).</p>
|
|
|
<p><a href="https://itunes.apple.com/us/app/crusade-bleeding-score-calculator/id454062627?mt=8"><strong>App Store</strong></a>, <a href="https://play.google.com/store/apps/details?id=net.morpheu5.bleedingscorecalculator"><strong>Google Play</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2 pb-3" id="project_doodle">
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<h3>Doodle</h3>
|
|
|
</section>
|
|
|
<section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
@@ -201,14 +221,14 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_right sm:float-right sm:w-1/2 sm:pl-1">
|
|
|
+ <section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
<p>I worked on the actual Reactable between 2008 and 2009, proposing a new approach to Western tonal music – the original support was quite minimal, I was tasked with making it a bit more usable.</p>
|
|
|
<p><strong>Technologies</strong>: C++, <a href="https://www.qt.io">Qt 4</a>, <a href="https://www.jackaudio.org">Jack</a>.</p>
|
|
|
<p><a href="https://www.github.com/Morpheu5/Doodle"><strong>Source code</strong></a> | <a href="https://vimeo.com/4325822"><strong>Demo</strong></a></p>
|
|
|
</section>
|
|
|
</section>
|
|
|
<section class="project full col-start-1 sm:col-span-2 border-t-2" id="project_tofus">
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<h3>tOfuS: the Framework OS</h3>
|
|
|
</section>
|
|
|
<section class="_right sm:float-right sm:w-1/2 sm:pl-2">
|
|
|
@@ -220,7 +240,7 @@
|
|
|
</picture>
|
|
|
</figure>
|
|
|
</section>
|
|
|
- <section class="_left sm:float-left sm:w-1/2 sm:pr-1">
|
|
|
+ <section class="_left sm:float-left sm:w-1/2 sm:pr-2">
|
|
|
<p>Yes, there was a time when I worked on a toy operating system. It was good fun and I learned a lot about assembly code and bare-metal programming.</p>
|
|
|
<p><strong>Technologies</strong>: x86 assembly, C.</p>
|
|
|
<p><a href="https://www.github.com/Morpheu5/tOfuS"><strong>Source code</strong></a></p>
|