|
@@ -47,10 +47,12 @@ $twitter_image = 'images/phd-app-2x.jpg';
|
|
|
</section>
|
|
</section>
|
|
|
<section class="right">
|
|
<section class="right">
|
|
|
<figure>
|
|
<figure>
|
|
|
- <picture>
|
|
|
|
|
- <source srcset="<?=$baseurl?>images/phd-app.jpg 1x, <?=$baseurl?>images/phd-app-2x.jpg 2x" />
|
|
|
|
|
- <img srcset="<?=$baseurl?>images/phd-app.jpg" alt="tOfuS" />
|
|
|
|
|
- </picture>
|
|
|
|
|
|
|
+ <a href="#" data-featherlight="<?=$baseurl?>images/phd-app-2x.jpg">
|
|
|
|
|
+ <picture>
|
|
|
|
|
+ <source srcset="<?=$baseurl?>images/phd-app.jpg 1x, <?=$baseurl?>images/phd-app-2x.jpg 2x" />
|
|
|
|
|
+ <img srcset="<?=$baseurl?>images/phd-app.jpg" alt="tOfuS" />
|
|
|
|
|
+ </picture>
|
|
|
|
|
+ </a>
|
|
|
</figure>
|
|
</figure>
|
|
|
</section>
|
|
</section>
|
|
|
<section class="left">
|
|
<section class="left">
|
|
@@ -65,10 +67,12 @@ $twitter_image = 'images/phd-app-2x.jpg';
|
|
|
</section>
|
|
</section>
|
|
|
<section class="left">
|
|
<section class="left">
|
|
|
<figure>
|
|
<figure>
|
|
|
- <picture>
|
|
|
|
|
- <source srcset="<?=$baseurl?>images/table_2.jpg 1x, <?=$baseurl?>images/table_2-2x.jpg 2x" />
|
|
|
|
|
- <img srcset="<?=$baseurl?>images/table_2.jpg" alt="tOfuS" />
|
|
|
|
|
- </picture>
|
|
|
|
|
|
|
+ <a href="#" data-featherlight="<?=$baseurl?>images/table_2-2x.jpg">
|
|
|
|
|
+ <picture>
|
|
|
|
|
+ <source srcset="<?=$baseurl?>images/table_2.jpg 1x, <?=$baseurl?>images/table_2-2x.jpg 2x" />
|
|
|
|
|
+ <img srcset="<?=$baseurl?>images/table_2.jpg" alt="tOfuS" />
|
|
|
|
|
+ </picture>
|
|
|
|
|
+ </a>
|
|
|
</figure>
|
|
</figure>
|
|
|
</section>
|
|
</section>
|
|
|
<section class="right">
|
|
<section class="right">
|
|
@@ -83,10 +87,12 @@ $twitter_image = 'images/phd-app-2x.jpg';
|
|
|
</section>
|
|
</section>
|
|
|
<section class="right">
|
|
<section class="right">
|
|
|
<figure>
|
|
<figure>
|
|
|
- <picture>
|
|
|
|
|
- <source srcset="<?=$baseurl?>images/aranaboo.jpg 1x, <?=$baseurl?>images/aranaboo-2x.jpg 2x" />
|
|
|
|
|
- <img srcset="<?=$baseurl?>images/aranaboo.jpg" alt="Aranaboo" />
|
|
|
|
|
- </picture>
|
|
|
|
|
|
|
+ <a href="#" data-featherlight="<?=$baseurl?>images/aranaboo-2x.jpg">
|
|
|
|
|
+ <picture>
|
|
|
|
|
+ <source srcset="<?=$baseurl?>images/aranaboo.jpg 1x, <?=$baseurl?>images/aranaboo-2x.jpg 2x" />
|
|
|
|
|
+ <img srcset="<?=$baseurl?>images/aranaboo.jpg" alt="Aranaboo" />
|
|
|
|
|
+ </picture>
|
|
|
|
|
+ </a>
|
|
|
</figure>
|
|
</figure>
|
|
|
</section>
|
|
</section>
|
|
|
<section class="left">
|
|
<section class="left">
|
|
@@ -101,10 +107,12 @@ $twitter_image = 'images/phd-app-2x.jpg';
|
|
|
</section>
|
|
</section>
|
|
|
<section class="left">
|
|
<section class="left">
|
|
|
<figure>
|
|
<figure>
|
|
|
- <picture>
|
|
|
|
|
- <source srcset="<?=$baseurl?>images/astronauta.jpg 1x, <?=$baseurl?>images/astronauta-2x.jpg 2x" />
|
|
|
|
|
- <img srcset="<?=$baseurl?>images/astronauta.jpg" alt="Da grande voglio fare l'astronauta" />
|
|
|
|
|
- </picture>
|
|
|
|
|
|
|
+ <a href="#" data-featherlight="<?=$baseurl?>images/astronauta-2x.jpg">
|
|
|
|
|
+ <picture>
|
|
|
|
|
+ <source srcset="<?=$baseurl?>images/astronauta.jpg 1x, <?=$baseurl?>images/astronauta-2x.jpg 2x" />
|
|
|
|
|
+ <img srcset="<?=$baseurl?>images/astronauta.jpg" alt="Da grande voglio fare l'astronauta" />
|
|
|
|
|
+ </picture>
|
|
|
|
|
+ </a>
|
|
|
</figure>
|
|
</figure>
|
|
|
</section>
|
|
</section>
|
|
|
<section class="right">
|
|
<section class="right">
|
|
@@ -119,10 +127,12 @@ $twitter_image = 'images/phd-app-2x.jpg';
|
|
|
</section>
|
|
</section>
|
|
|
<section class="right">
|
|
<section class="right">
|
|
|
<figure>
|
|
<figure>
|
|
|
- <picture>
|
|
|
|
|
- <source srcset="<?=$baseurl?>images/bsc.jpg 1x, <?=$baseurl?>images/bsc-2x.jpg 2x" />
|
|
|
|
|
- <img srcset="<?=$baseurl?>images/bsc.png" alt="CRUSADE Bleeding Score Calculator" />
|
|
|
|
|
- </picture>
|
|
|
|
|
|
|
+ <a href="#" data-featherlight="<?=$baseurl?>images/bsc-2x.jpg">
|
|
|
|
|
+ <picture>
|
|
|
|
|
+ <source srcset="<?=$baseurl?>images/bsc.jpg 1x, <?=$baseurl?>images/bsc-2x.jpg 2x" />
|
|
|
|
|
+ <img srcset="<?=$baseurl?>images/bsc.png" alt="CRUSADE Bleeding Score Calculator" />
|
|
|
|
|
+ </picture>
|
|
|
|
|
+ </a>
|
|
|
</figure>
|
|
</figure>
|
|
|
</section>
|
|
</section>
|
|
|
<section class="left">
|
|
<section class="left">
|
|
@@ -137,10 +147,12 @@ $twitter_image = 'images/phd-app-2x.jpg';
|
|
|
</section>
|
|
</section>
|
|
|
<section class="left">
|
|
<section class="left">
|
|
|
<figure>
|
|
<figure>
|
|
|
- <picture>
|
|
|
|
|
- <source srcset="<?=$baseurl?>images/doodle.png 1x, <?=$baseurl?>images/doodle-2x.png 2x" />
|
|
|
|
|
- <img srcset="<?=$baseurl?>images/doodle.png" alt="Doodle" />
|
|
|
|
|
- </picture>
|
|
|
|
|
|
|
+ <a href="#" data-featherlight="<?=$baseurl?>images/doodle-2x.png">
|
|
|
|
|
+ <picture>
|
|
|
|
|
+ <source srcset="<?=$baseurl?>images/doodle.png 1x, <?=$baseurl?>images/doodle-2x.png 2x" />
|
|
|
|
|
+ <img srcset="<?=$baseurl?>images/doodle.png" alt="Doodle" />
|
|
|
|
|
+ </picture>
|
|
|
|
|
+ </a>
|
|
|
</figure>
|
|
</figure>
|
|
|
</section>
|
|
</section>
|
|
|
<section class="right">
|
|
<section class="right">
|
|
@@ -155,10 +167,12 @@ $twitter_image = 'images/phd-app-2x.jpg';
|
|
|
</section>
|
|
</section>
|
|
|
<section class="right">
|
|
<section class="right">
|
|
|
<figure>
|
|
<figure>
|
|
|
- <picture>
|
|
|
|
|
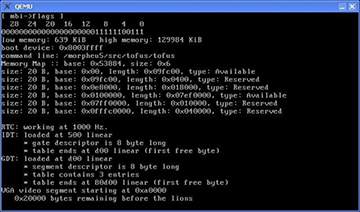
- <source srcset="<?=$baseurl?>images/tofus.jpg 1x, <?=$baseurl?>images/tofus-2x.jpg 2x" />
|
|
|
|
|
- <img srcset="<?=$baseurl?>images/tofus.jpg" alt="tOfuS" />
|
|
|
|
|
- </picture>
|
|
|
|
|
|
|
+ <a href="#" data-featherlight="<?=$baseurl?>images/tofus-2x.jpg">
|
|
|
|
|
+ <picture>
|
|
|
|
|
+ <source srcset="<?=$baseurl?>images/tofus.jpg 1x, <?=$baseurl?>images/tofus-2x.jpg 2x" />
|
|
|
|
|
+ <img srcset="<?=$baseurl?>images/tofus.jpg" alt="tOfuS" />
|
|
|
|
|
+ </picture>
|
|
|
|
|
+ </a>
|
|
|
</figure>
|
|
</figure>
|
|
|
</section>
|
|
</section>
|
|
|
<section class="left">
|
|
<section class="left">
|